Вы здесь: Главная >> Java-самоучитель >> Цикл for...in и функции в JavaScript
Цикл for...in и функции в JavaScript
В языке JavaScript имеется также цикл for...in. Он позволяет работать со всеми элементами массива или со всеми свойствами объекта. О втором его предназначении (работа со свойствами объектов) мы поговорим в следующей главе, а вот о работе с массивами мы скажем сейчас. Этот цикл позволяет последовательно перебрать все элементы массива. В листинге 10.18 представлен пример работы с циклом for...in.
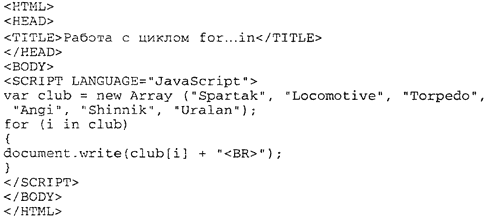
Листинг 10.18.
Работа с циклом for...in

Перейдем к работе с обособленными блоками кода — функциями. Это аналог методов в Java, которые здесь так не называются, так как не принадлежат классам. Рассмотрим работу с функциями на примере, представленном в листинге 10.19.
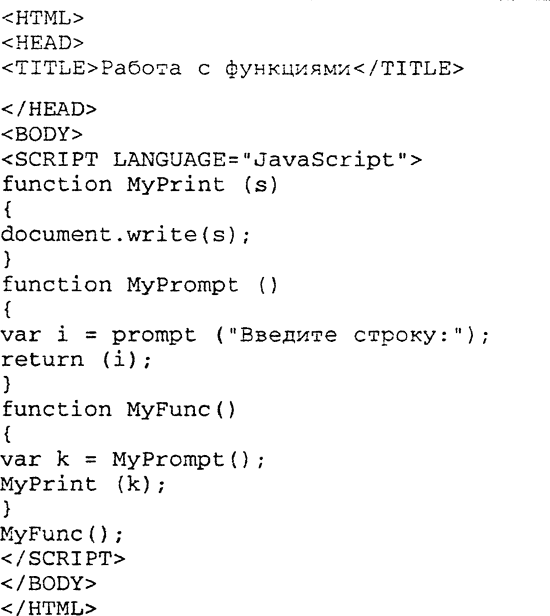
Листинг 10.19.
Работа с функциями

Мы создали три функции: первая — MyPrint — выводит на экран значение, переданное ей в параметре (аргументе), вторая — MyPrompt — получает строковое значение от пользователя и возвращает полученное значение.
При вызове третьей функции — MyFunc — вызываются первые две: вначале в переменную к записывается возвращаемое значение функции MyPrompt, а затем оно передается в качестве параметра функции MyPrint, которая выводит это значение на экран.
Чтобы функция не возвращала значение, можно применять при вызове оператор void, поставив его перед именем функции. Функции могут возвращать и сами себя — это называется рекурсией. О встроенных функциях мы поговорим в следующей главе.
Резюме
1. Весь текст HTML-страницы состоит из простого дескриптора и текстов. Дескрипторы располагаются между <> и позволяют произвести форматирование текста. Вместе они составляют текст HTML-страницы.
2. Текст, написанный на языке программирования JavaScript, встраивается в HTML- страницу с помощью так называемых сценариев.
3. По синтаксису JavaScript очень схож с Java. Он был разработан компанией Netscape и первоначально имел название LiveScript, однако за сходство с Java получил название JavaScript.
Вопросы
1. Что такое язык гипертекстовой разметки HTML?
2. Что такое язык программирования сценариев JavaScript?
3. Как их можно связать друг с другом?
Контрольные упражнения
1. Создайте несколько HTML-документов, связанных между собой, в которых будет рассказываться о новостях (страницы: Главная страница, Политика, Спорт, Погода).
2. Создайте HTML-документ со сценарием, где сценарий будет спрашивать пользователя его имя и выводить на экран приветствие.
3. Что неправильного в следующем HTML-документе (листинг 10.20).
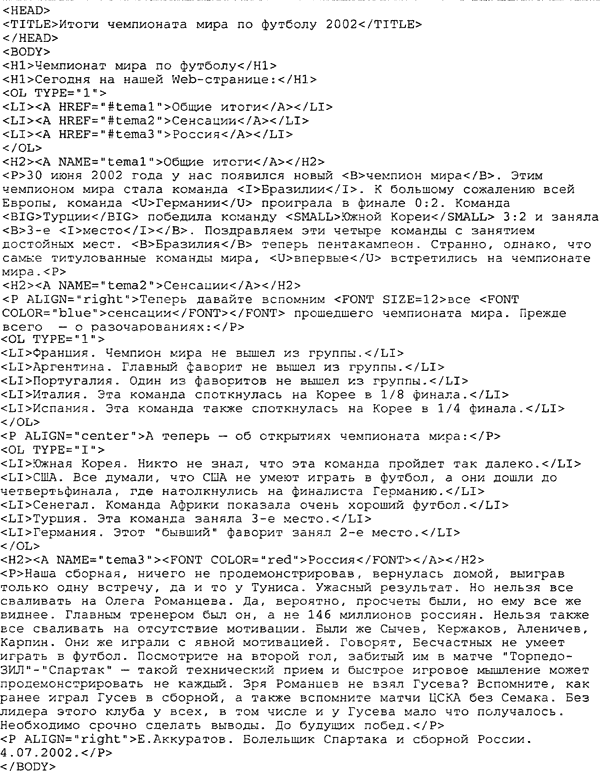
Листинг 10.20.
Пример HTML-документа

Сергей Владимирцев
18.03.2011