Вы здесь: Главная >> Java-самоучитель >> Работа с объектами в JavaScript
Работа с объектами в JavaScript
Рассмотрим, что такое объекты с точки зрения языка программирования сценариев JavaScript. Прежде всего следует оговорить, что в JavaScript нет понятия "класс". Вместо класса существует понятие объектный тип (будем называть объектные типы объектами).
Новые объекты, или экземпляры (будем употреблять термин "экземпляры"), создаются с помощью ключевого слова new. Их можно удалять с помощью ключевого слова delete.
Однако встроенный объект Math, например, используют без создания его экземпляров, так как не нужно вызывать операцию извлечения квадратного корня у отдельного экземпляра. Фактически класс Math — статический объект. Есть встроенные объекты, экземпляры которых можно создавать (например, Array, String).
Многое из обсуждаемого здесь мы уже знаем: JavaScript поддерживает событийно- управляемое программирование. Есть у объектов и свойства с методами. Однако JavaScript не поддерживает наследования. Рассмотрим теперь схему создания объектов (листинг 11.1).
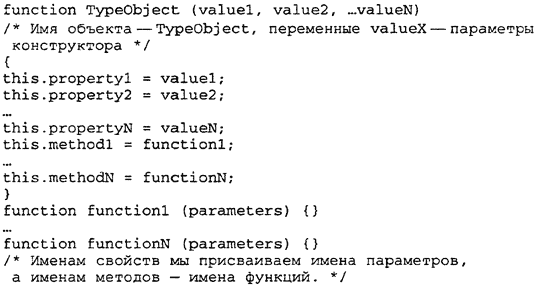
Листинг 11.1. Создание объектов

Объекты создаются с помощью функций. Имена свойств, которые мы присваиваем объекту, приравниваются к параметрам конструктора, а имена методов— к именам функций, которые их описывают. Пример Web-страницы приведен в листинге 11.2.
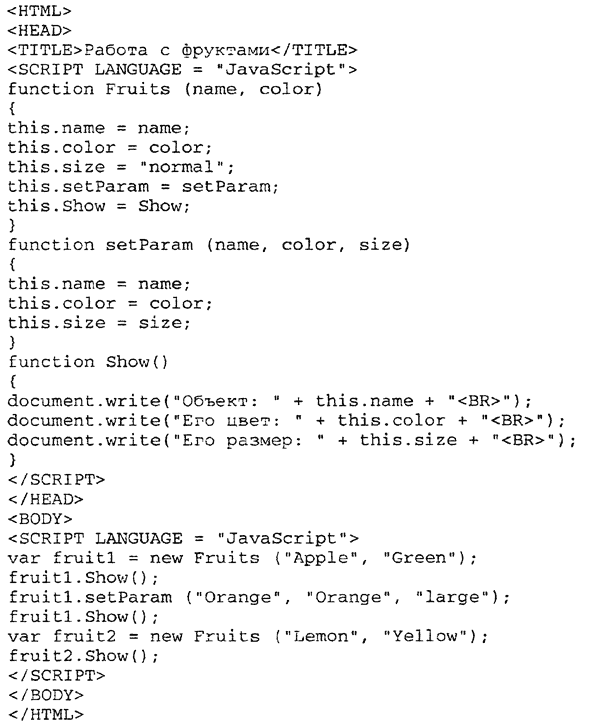
Листинг 11.2. Пример Web-страницы, использующей функции

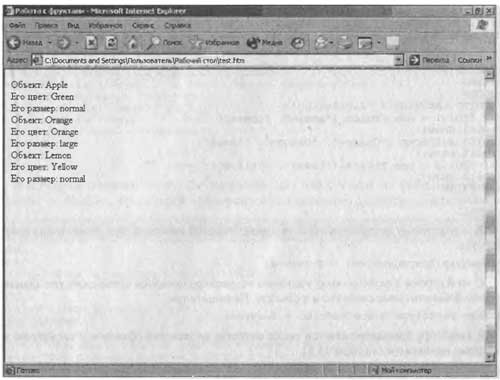
Как это выглядит на экране, показано на рис. 11.1.

Рис. 11.1. Результат работы листинга 11.2
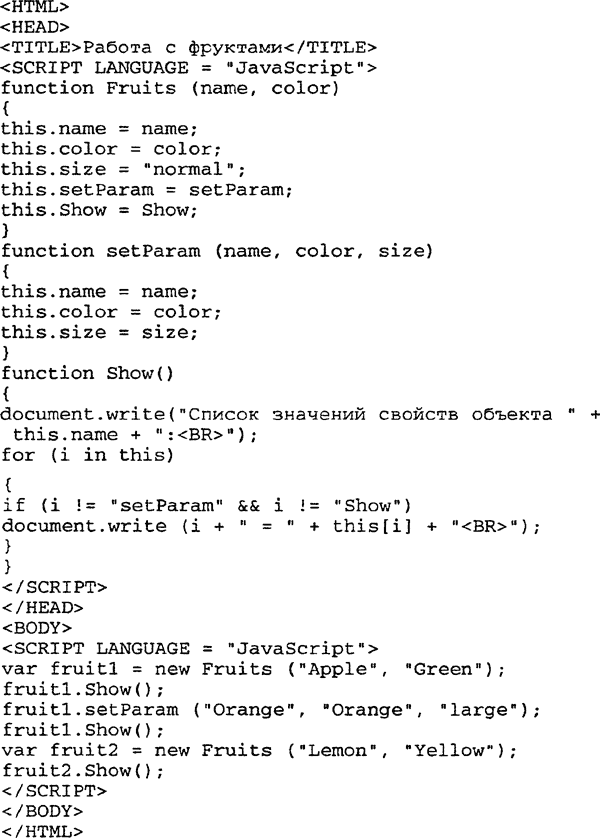
Теперь приведем пример использования цикла for...in при работе с объектами. Немного изменим предыдущий код, как это показано в листинге 11.3.
Листинг 11.3. Использование цикла for—in при работе с объектами

К конкретному экземпляру объекта можно добавить свойство. Для этого нужно написать так.
Экземпляр.НовоеСвойство = Значение;
С этой строки и далее по коду у данного экземпляра появится новое свойство. Однако можно добавить новое свойство и к объекту. Напишите так. Объект.prototype.НовоеСвойство = Значение;
В JavaScript предусматривается также создание вложенных объектов. Рассмотрим их создание на примере (листинг 11.4).
Листинг 11.4. Создание вложенных объектов

Рассмотрим оператор with. Он необходим для того, чтобы не указывать объект (скажем, document). Рассмотрим пример использования этого оператора (листинг 11.5).
Листинг 11.5. Использование оператора with

Сергей Владимирцев
18.03.2011