Вы здесь: Главная >> Java-самоучитель >> Таблицы в HTML
Таблицы в HTML
Дескриптор таблицы — <TABLE>...</TABLE>.
С помощью этого дескриптора мы ее и создаем. Рассмотрим некоторые из его атрибутов.
• Align — как текст будет расположен по отношению к ячейке.
• Background — адрес фонового рисунка.
• BGColor — цвет фона таблицы.
• Border — толщина рамки.
• BorderColor — цвет рамки.
• Height — высота таблицы.
• width — ширина таблицы (можно указывать в процентах).
Теперь рассмотрим дескриптор строчки таблицы — парный дескриптор <TR>...</TR>.
Вот неполный список атрибутов этого дескриптора (атрибуты BGColor, BorderColor, Height, width аналогичны свойствам таблицы для строки, атрибут Align предусматривает варианты расположения текста в ячейках строки по горизонтали, VAlign — по вертикали).
Рассмотрим дескриптор, отвечающий за отдельные ячейки в строчке таблицы,— парный дескриптор <TD>...</TD>.
Вот список его атрибутов (атрибуты Align, Background, BGColor, Bordercolor, Height, VAlign, Width аналогичны рассмотренным атрибутам дескрипторов <TABLE> и <TR>).
• Colspan — количество объединяемых ячеек по горизонтали.
• Nowrap — запрет переноса строки.
• Rowspan — количество объединяемых ячеек по вертикали.
Приведем теперь общую схему создания таблицы (листинг 12.5).
Листинг 12.5.
Пример создания таблицы
<TABLE>
<TR атрибуты>
<TD атрибуты>Первая ячейка в первой строке</ TD >
<TD атрибуты>Вторая ячейка в первой строке</ TD >
<TD атрибуты>N-я ячейка в первой строке</ TD > </TR>
<TR атрибуты>
<TD атрибуты>Первая ячейка во второй строке</ TD >
<ТD атрибуты>Вторая ячейка во второй строке</ TD >
<TD атрибуты>N-я ячейка во второй строке</ TD >
</TR>
<TR атрибуты>
<TD атрибуты>Первая ячейка в N-й строке</ TD >
<TD атрибуты>Вторая ячейка в N-й строке</ TD >
<TD атрибуты>N-я ячейка в N-й строке</ TD >
</TR>
</TABLE>
Рассмотрим пример использования таблицы на страничке (листинг 12.6).
Листинг 12.6.
Пример использования таблицы на страничке
<HTML>
<HEAD>
< ТIТLЕ >Первая таблица</ ТIТLЕ >
</HEAD>
<BODY>
<TABLE ALIGN="center" BGCOLOR="green" BORDER="5" HEIGHT="50%" WIDTH="70%">
<TR ALIGN=" right11 >
<TD ROWSPAN="2" VALIGN="middle" WIDTH="20%">
Познакомьтесь — таблица
</TD>
<TD COLSPAN="2" VALIGN="baseline" WIDTH="80%">
А это объединенная ячейка
</TD>
</TR>
<TR>
<TD VALIGN="bottom" WIDTH="50%">
Эта ячейка расположена под второй в первой строке </TD>
<TD VALIGN="left" WIDTH="50%">
И эта тоже!
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
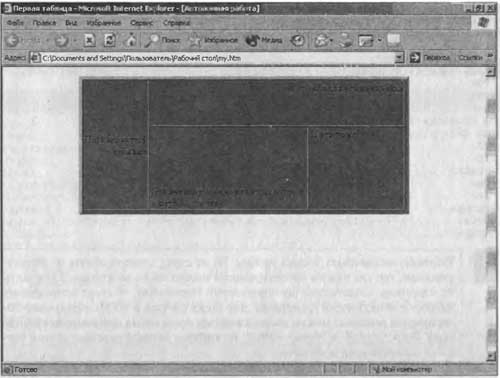
Как это может выглядеть в окне браузера, показано на рис. 12.2.

Рис. 12.2. Результат выполнения листинга 12.6
Давайте немного переделаем таблицу из предыдущего примера в таблицу с картинками (в ячейки можно вставлять не только текст) и с вложенной таблицей (листинг 12.7).
Листинг 12.7.
Пример использования в таблице картинок и вложенной таблицы
<HTML>
<HEAD>
< ТIТLЕ >Вторая таблица</ ТIТLЕ >
</HEAD>
<BODY>
<TABLE ALIGN="center" BGCOLOR="yellow" BORDER="5" HEIGHT=" 50% " WIDTH="70%">
<TR ALIGN="right">
<TD ROWSPAN="2" VALIGN="middle" WIDTH="20%">
Познакомьтесь — таблица с <IMG SRC="picture.jpg"> рисунком.
</TD>
<TD COLSPAN="2" VALIGN="baseline" WIDTH="80%">
А это объединенная ячейка
</TD>
</TR>
<TR>
<TD VALIGN="bottom" WIDTH="50%">
Эта ячейка расположена под второй в первой строке </TD>
</TD>
<TD VALIGN="left" WIDTH="50%">
<TABLE BORDER="7" BGCOLOR="blue">
<TR>
<TD ALIGN="justify"> Первая вложенная ячейка </TD>
<TD BGCOLOR="green">
Вторая вложенная ячейка
</TD>
</TR>
<TR>
<TD ROWSPAN=" 2 " >
<IMG SRC="picture2.jpg">
</TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Таблицы, несомненно, весьма удобны, но не стоит злоупотреблять их использованием, так как при их проектировании можно легко запутаться. Если хотите, например, создать таблицу определений (терминов), не стоит использовать таблицу с невидимыми границами.
Для таких случаев в HTML придумано более простое решение: можно воспользоваться лишь двумя парными дескрипторами <dt>...</dt> и <dd>...</dd>, из которых первый отвечает за имя термина, а второй за определение.
Сергей Владимирцев
25.03.2011