Вы здесь: Главная >> Java-самоучитель >> Слои в HTML
Слои в HTML
Слой — это набор данных, которые можно накладывать друг на друга, размещая их на экране по координатам.
Слои поддерживаются только Netscape Navigator.
Они создаются с помощью парных дескрипторов <LAYER>... < /LAYER>, <ILAYER>...< /ILAYER> и содержат следующие атрибуты.
• Above — имя слоя, который будет закрывать создаваемый слой (расположен сверху).
• Background — изображения для фона.
• Below — имя слоя, который будет закрывать создаваемый слой (расположен снизу).
• BGColor — цвет фона.
• Left — координата левого верхнего угла по оси x.
• Name (ID) —имя слоя.
• Src — файл, который будет отображен в слое.
• Тор — координата левого верхнего угла по оси у.
• Visibility — видимость (show — есть, hidden — нет).
• Width — ширина слоя.
• z-index — уровень слоя (сверху расположен слой с наибольшим значением этого свойства).
Рассмотрим пример использования слоев (листинги 12.8 и 12.9).
Листинг 12.8.
Пример использования слоев (файл history_Spartak.htm)

Листинг 12.9
Пример использования слоев (файл my.htm)

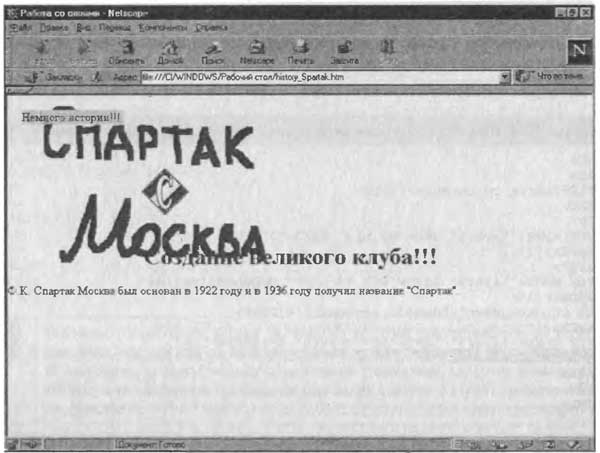
Как это выглядит в окне браузера Netscape Navigator, показано на рис. 12.3. Изменить свойства слоя можно с помощью скриптов от JavaScript. Для изменения значения свойств нужно написать следующее
document.layers["Номер слоя"].Свойство
Рис.12.3. Результат выполнения листинга 12.9

Сергей Владимирцев
25.03.2011