Вы здесь: Главная >> Java-самоучитель >> Таблицы стилей CSS
Таблицы стилей CSS
Таблицы стилей CSS
С помощью стилей CSS можно установить стандартное начертание для содержимого каких-либо текстовых дескрипторов. Есть три основных приема использования различных стилей.
Первый способ — задать общий стиль для определенных дескрипторов. Установленное начертание будет в документе у всех дескрипторов, для которых мы установим стиль. Вот основные атрибуты, которые можно задать стилю:
• font-family — имя шрифта;
• font -size — размер;
• font-weight — жирность;
• font-style — стиль (normal, italic — курсив, oblique — наклонный);
• color — цвет;
• background-color — цвет фона;
• background-image — рисунок для фона;
• text-align — выравнивание.
Это лишь очень малая часть всех предусмотренных атрибутов. Общий принцип построения встроенной таблички стилей таков.
<STYLE TYPE="text/ess">
Имя дескриптора 2... {атрибут: значение; атрибут2: значение...}
Имя дескриптора 1, 2... {атрибут: значение; атрибут2: значение...}
</STYLE>
Рассмотрим пример использования таблицы стилей (листинг 12.10).
Листинг 12.10.
Пример использования таблицы стилей
<HTML> <HEAD>
<TITLE>Работа с таблицей стилей</ТIТLЕ>
<STYLE TYPE="text/css>
H1, P {font-family: "Arial"; font-size: 14pt; text-align: right}
H2, H4 {color: "green"; font-style: italic}
</STYLE>
</HEAD>
<BODY>
<Р>Мой текст </P>
<Н1>Мой заголовок первого уровня/Н1>
<Н2>Мой заголовок второго уровня/Н2>
<НЗ>Мой заголовок третьего уровня</НЗ>
<Н4>Мой заголовок четвертого уровня</Н4>
</B0DY>
</HTML>
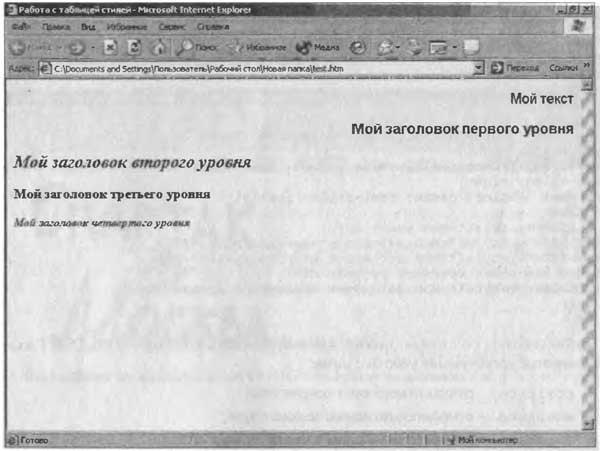
Как это будет выглядеть в окне браузера, показано на рис. 12.4.
Рис. 12.4. Результат выполнения листинга 12.10

Можно создать подобную таблицу стилей в отдельном файле, а затем встроить ее в HTML- страницу с помощью дескриптора <LINK> с атрибутами REL (значение "stylesheet"), TYPE (необязательного, как и в дескрипторе <STYLE>, со значением "text/css") и HREF с адресом таблицы стилей (расширение должно быть . css).
Зададим для каждого дескриптора свой стиль. Для этого надо использовать атрибут Style. Создадим HTML-страницу по-новому (листинг 12.11).
Листинг 12.11.
Пример использования атрибута Style

Создадим теперь класс со стилями. Пример создания подобного класса представлен в листинге 12.12.
Листинг 12.12.
Создание класса со стилями

Чтобы работать со слоями, необходимо использовать таблицу стилей CSS. Рассмотрим основные атрибуты для работы с ними:
• position — откуда отмеряются координаты;
• absolute — относительно левого верхнего угла;
• relative — относительно положения курсора в тексте;
• static — относительно фона;
• width — ширина слоя;
• height — высота слоя;
• left — координата по оси х;
• top — координата по ос у;
• z - Index — старшинство слоя.
Это самые основные атрибуты. Подобие слоев можно создавать с помощью дескриптора <DIV>...</DIV>.
Давайте переделаем пример программы из раздела «Слои в HTML» для учета возможностей Internet Explorer — получится почти идентичный слой (листинг 12.13).
Листинг 12.13.
Пример использования дескриптора <D!V>…</DIV>

Как это выглядит в окне браузера, показано на рис. 12.5.
Рис. 12.5.
Результат выполнения листинга 12.13

Так можно создавать аналог настоящих слоев, которые не поддерживаются Internet Explorer.
Сергей Владимирцев
25.03.2011